When you go for starting your own website or blog page, you will come across this term called HTML. The HTML or Hyper Text Markup Language is a language which helps you set up a website using elements and directs the browser how you want to view the content. Now what is an element in HTML?
It is the way you write the language and create the page. For instance, the HTML element begins with a start tag in quotes. <H1>My name </H1>.
You can insert images, embed videos and do a lot more like create sliders for banners and more. But in areas where it failed, CSS came up. HTML was earlier to only describe web page content and show which one is the heading and which one is the paragraph. CSS on the other hand was for stylizing the web page thereby allowing you to format the webpage.
What is CSS?
For beginners, CSS stands for Cascading Style Sheets and yes, it adds beauty to the page in more than one media. So, it helps in further describing how the HTML elements will be visible on any media. It can manage several pages at a time.
You can have an HTML page with several stylesheets. However, we now have to understand that there is a process to include CSS into HTML.
The Different Ways to Include CSS into HTML
The CSS sheet is for the browser to understand how you want to format the HTML document. There are three ways or types of CSS:
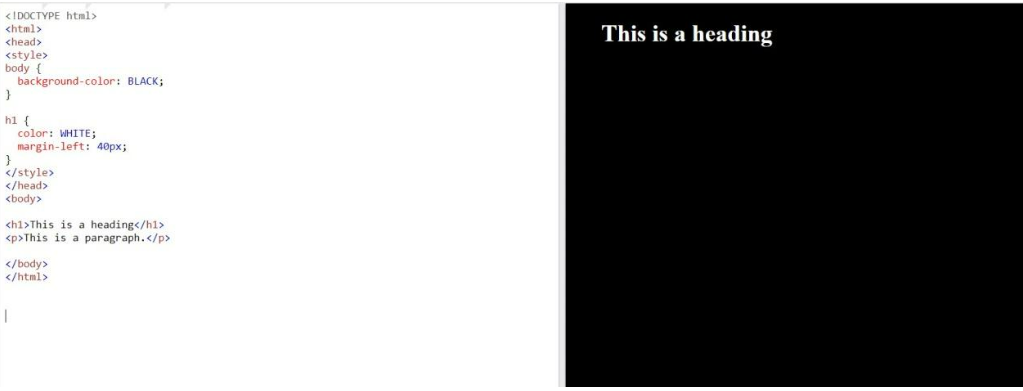
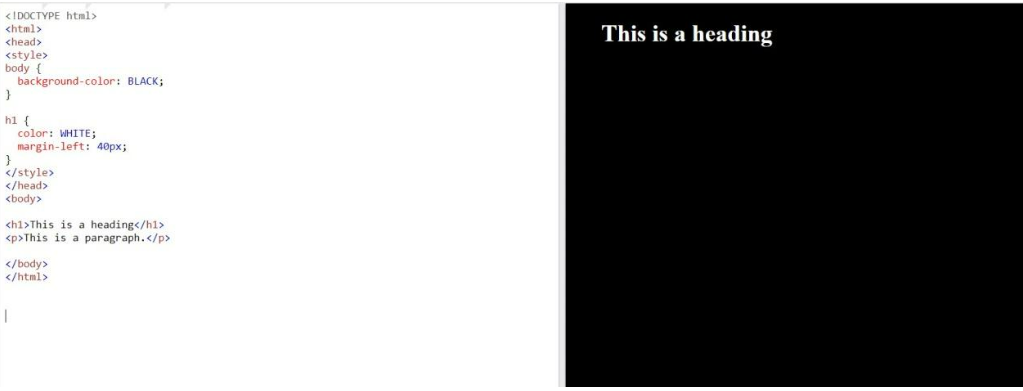
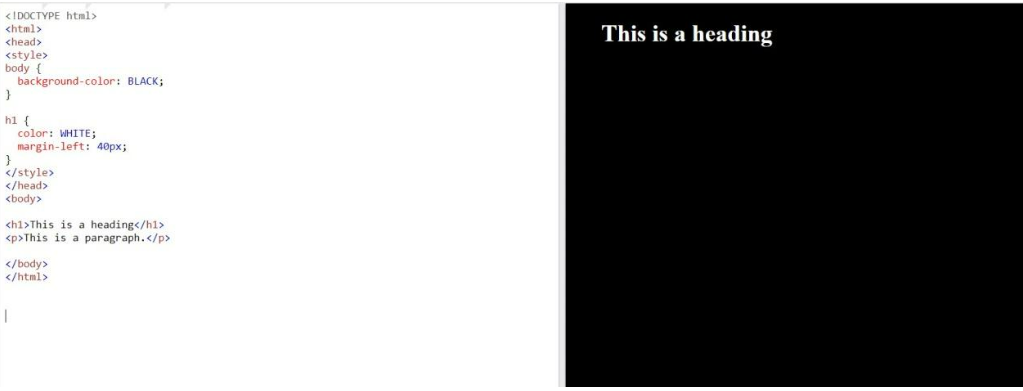
Internal CSS: Let’s imagine you having a single HTML-based page with a special style. In this case, the Internal CSS will define the style on the head section itself.



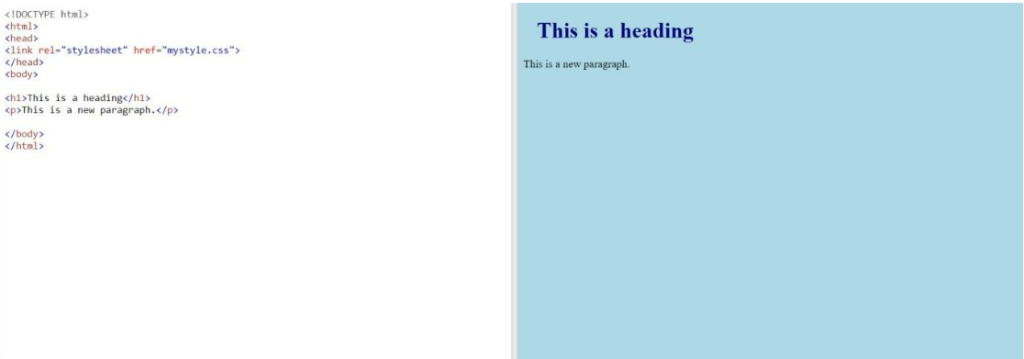
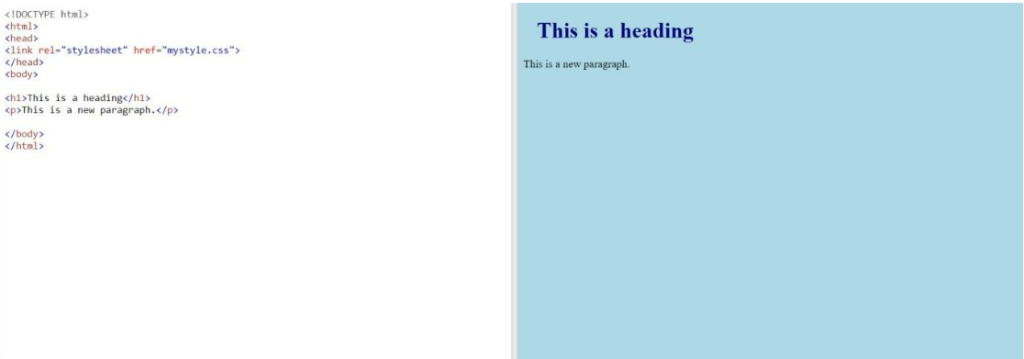
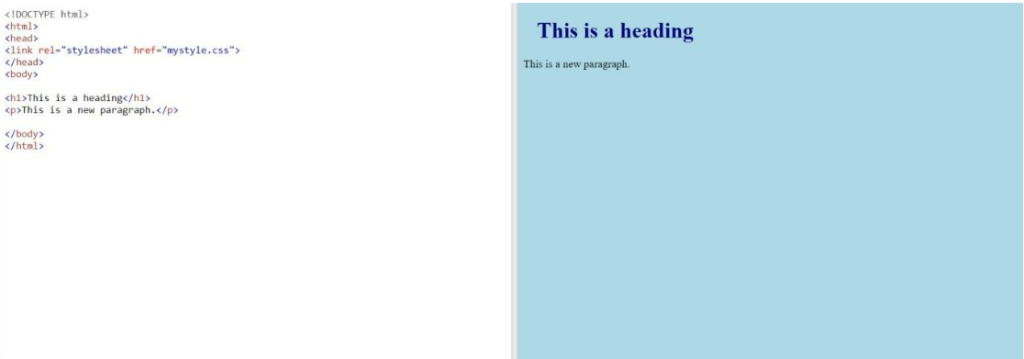
External CSS:
This is a great option to use when you need to format the style of an entire website and that too by making slight correction on a single file.
Try to keep no space between figures and units when you are defining any size of image or font. For instance, try using,
- 40px instead of 40 px
- 1080inches instead of 1080 inches
Just remember to give a reference to the external stylesheet. This also should be inside the head section as described in the image given below.



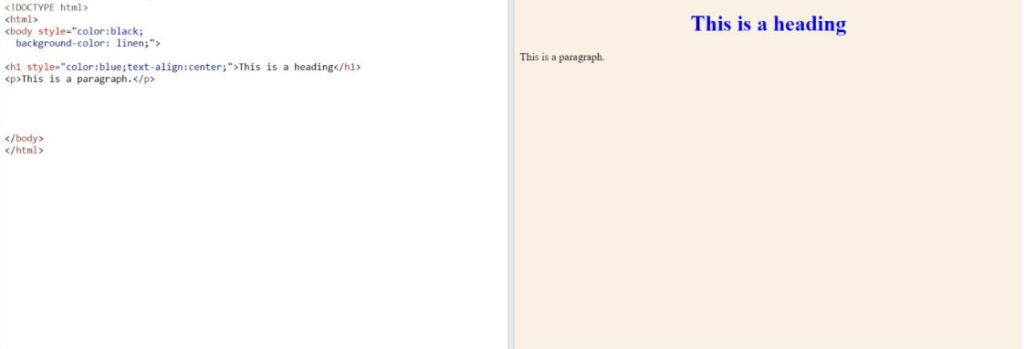
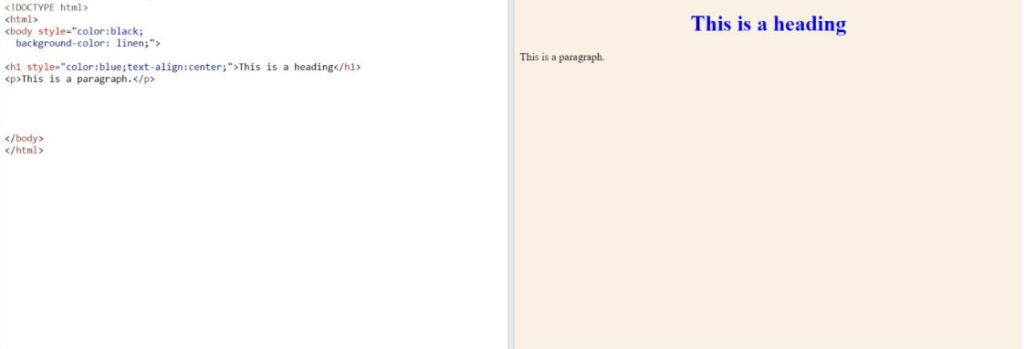
Inline CSS:
This is when you define the style inside the attribute. This will also be the best and the most effective than the other styles and hence, many developers prefer this over others. The style will cascade and show you a new virtual sheet.



These are the three major styles of CSS and how you can include them in HTML as well. The best aspect of these styles is the ease of inclusion without tampering much of the HTML codes. The modern day front-end developers find this very easy and for making any adjustments to the existing HTML script. Major student online examination system-provider, like Bynaric Systems from Pune has been using the same for their own products as well as for clients. Over the 14-year-long tenure, we have offered many such services where we had to use these tools and languages on a regular basis. To know more about what we offer and how, check on our services page here.
Check our web development solutions, Click here!






